
Css Nedir? ve Kullanımı
CSS nedir?: Css açılım itibariyle “Cascading Style Sheets” ve Türkçe karşılığı ise Stil şablonlarıdır. Css ile sayfalarımız için global (genel) şablonlar hazırlayıp, sayfanın veya sayfanın içinde bulunan tüm elemanların düzenlemelerini yapmamıza olanak sağlar ve bunu tek bir şablondan düzenleme şansına sahip oluruz. Css ile bir resmin veya yazının boyutunu, rengini, konumunu, efektlerini ve daha bir çok özelliklerini değiştirme şansına sahibiz. Css kullanımı, dahili – sayfa içi – satır içi olarak 3 (üç) şekilde kullanılır.
Css kullanım:
Dahili css kullanımı
Sayfa içi css kullanımı
Satır içi css kullanımı
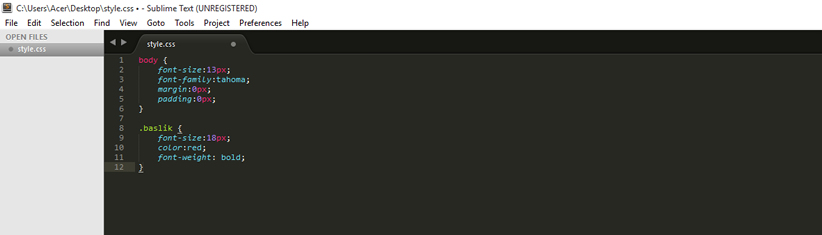
Dahili css’de, style.css veya başka bir isimde dosya oluşturup, bunu sayfamızın meta kısmında sayfamıza dahil etmemiz ile kullanılır. Örnek kullanımı ise şu şekildedir.
<link rel="stylesheet" type="text/css" href="style.css">Style.css dosyamızın içine ise kodlarımız şu şekilde yazılır.

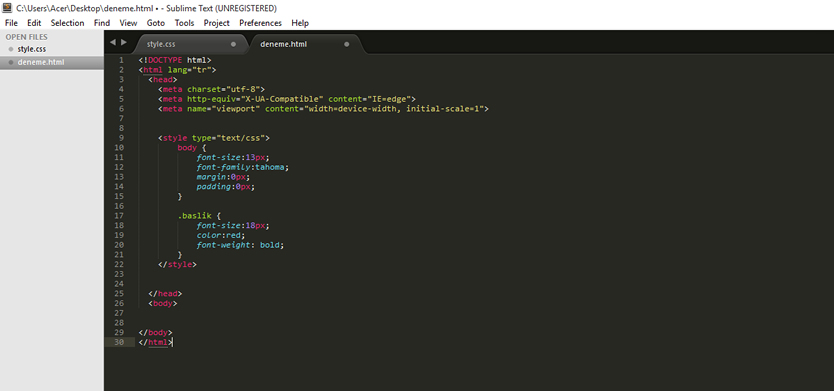
Sayfa içi Css kullanımında ise çalışma sayfamızın <head> tagları arasına <style type=”text/css”> ….. </style> kodlarımızı açarak, bu kodumuzun içine yazdığımız css türüdür. Örnek kullanımı ise şu şekildedir.
<style type="text/css">
Css kodları buraya gelecek.
</style>
Satır içi Css kullanımı ise kodlarımızın arasında parametre olarak kullandığımız yöntemdir. Bu kullanımın örneği de tam olarak şu şekildedir.
<div style="font-size:16px; color:#CCC">Sitemiz Yayına Girdi!</divBu örnekte gördüğümüz üzere <div> kodumuzun içine style=”” parametresini belirleyip, bu parametrenin içinde Css kodlarımızı kullandık. Yukarıdaki yazımızda “Sitemiz Yayına Girdi!” yazısının büyüklüğü “16 pixel” ve rengi ise “#CCC” olarak belirledik.
Peki hangisini kullanmalıyım? : Google açısından düşündüğümüzde, arama motorlarının desteklediği tür “dahili css” şablonlarıdır. Yani diyorki; tek bir sayfadan sitenin bütün stil özelliklerinin ayarlanması yapılmalıdır. Arama motorlarının daha hızlı anlayabileceği bir yapı olduğu için biz size “dahili css” kullanımını öneririz. Çok özel durumlarda diğer kullanımları yapabilirsiniz.
Css nedir ve nasıl kullanılacağı ile alakalı faydası dokunacak bir makale olmuş. Özellikle css kodlarının kullanım biçimleri bu kadar net anlatılamazdı.