
Datepicker Belirli Günleri Pasif Etme
Merhaba değerli okuyucular, bir projede tarihler ile ilgili bir kaç işlem yapmam gerekti sonrasında bu işlemin sizlerinde işine yarayabileceğini düşünerek veya sonrasında tekrar kullanmam için bir blog gönderisi oluşturayım dedim. Konuya geçecek olursak;
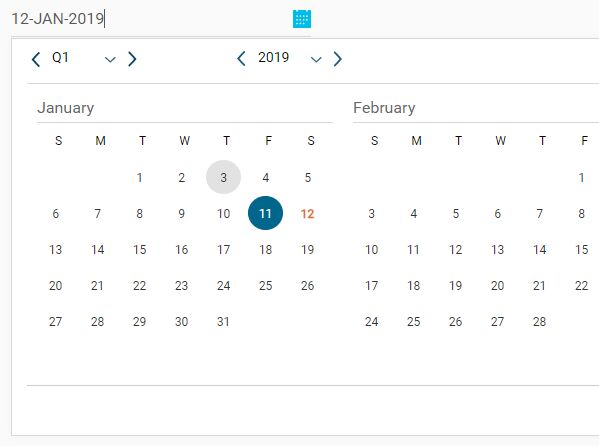
Datepicker Disable Dates
Hepimiz datepicker kullanmışızdır. Bazı durumlarda bazı günleri takvimden seçtirmemek gerekebilir.
Ör) Rezervasyon formunuz var ve “Bayram haftasında rezervasyon almak istemeyebilirsiniz”
Örnek Kullanım
Html kısmı için gerekli kodlar
<input type="text" name="ReservationDate" value="Lütfen tarih seçiniz">Javascript için gerekli kodlar
Bu kodlar içerisine gizlemek istediğiniz tarihleri yazınız. Ben 2019 Ramazan Bayramı süresinde ki tarihleri gizlemek istedim
var disabledDates = ["2019-06-02", "2019-06-03", "2019-06-04", "2019-06-05", "2019-06-06", "2019-06-07", "2019-06-08", "2019-06-09"]Datepicker için gerekli kodlar
$('input').datepicker({
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('yy-mm-dd', date);
return [ disabledDates.indexOf(string) == -1 ]
}
});
Gayet basit bir şekilde problemi çözmüş bulunmaktayız. Konunun altında bulunan yorum bölümünden takıldığınız yerleri sorabilirsiniz….
Hocam merhaba , bugünden önceki tüm tarihleri seçimini pasif yapmak istiyorum bunu nasıl yapabilirim.
Merhaba, örnek kullanım şu şekilde olacak.