
Youtube Videolarını CSS ile Responsive Yapmak
Sayfanızın her hangi yerinde Youtube ‘dan iframe ile video gösterebilirsiniz. Telefon ile baktığınız sayfanızda mobil uyum problemleri yaşamanız durumunda, altta paylaştığım Css kodları ile Youtube Video’larınızı Responsive olarak sayfa içinde kullanabilirsiniz.
Bunun için yapmanız gereken sayfanızın main.css veya style.css gibi genel css kodlarınızın barındırıldığı sayfanızı açmak ve altta paylaştığımız css kodlarını yapıştırmak olacaktır. Kaydetme işleminde sonra css dosyanızı kapatabilirsiniz.
Responsive Video Kodu:
.youtube-res {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.youtube-res iframe,
.youtube-res object,
.youtube-res embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Şimdi Youtube’a girelim ve örnek bir video’yu sayfamıza çekelim.

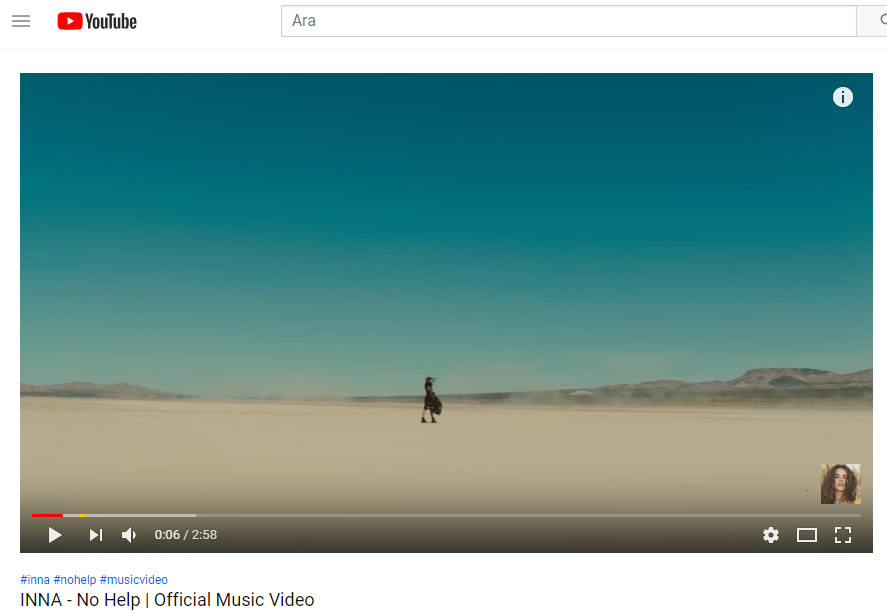
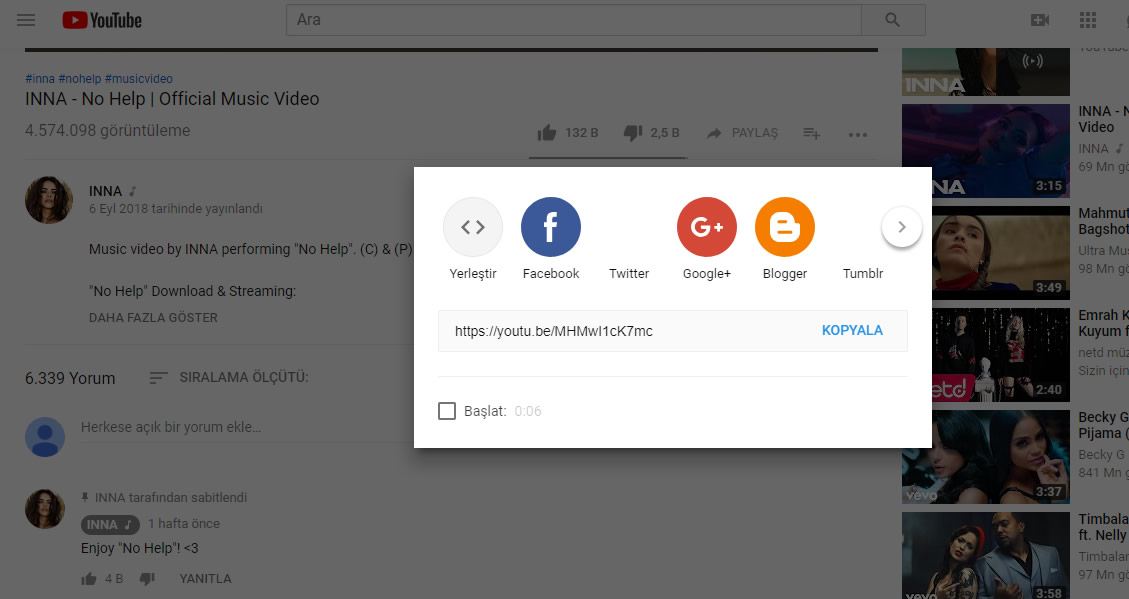
İnna’nın No Help video klibini açtım ve klibin altında bulunan “Paylaş” butonunu kullanıyoruz.

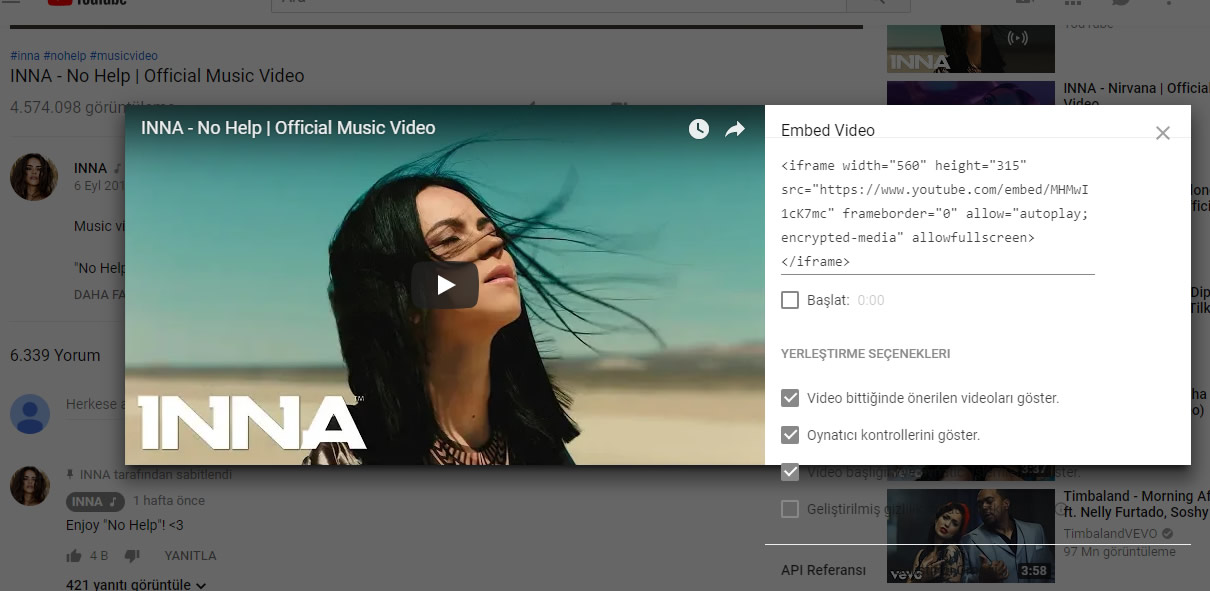
Bu aşamadan sonra video’nun iframe kodlarını almak için. “Yerleştir” butonuna tıklıyoruz ve iframe kodlarımız karşımıza çıkıyor.

Embed Video kodundan iframe kodumuzu seçip kopyalıyoruz. Bu kodumuzu bir div’in içine atıyoruz. Oluşturduğumuz div’in için class=”youtube-res” ile responsive olarak ekrana çekilmesini sağlıyoruz.
<div class="youtube-res">
<iframe width="560" height="315" src="https://www.youtube.com/embed/MHMwI1cK7mc" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>Kodları çalıştırıp testlerini yaptığınızda sorunsuz bir şekilde Responsive olarak video’nuzun görüntülenebildiğini göreceksiniz.
Hali hazırda bulunan sitemiz için konu içeriklerini video programları ile görsellerini ve makalelerini birleştirip video yaparak youtube yüklemesi yapsak. Bu videoları her konu içeriğine ekleme gibi bir durum olabilir mi? Yani bu iframe kodlarını konu içeriğine nasıl monte edebiliriz? İki türlü kazanç kapısı oldukça başarılı olacaktır.
Hocam anlatım güzel olmuş eline sağlık ama kısayoldan bir sorum olacak, halihazırda wordpress ile kurulmuş bir sitede youtube videolarını responsive yapacak bir eklenti tavsiye edebilir misin?
Aynı işlemi vk openload rapid ve mailru gibi sitelerde kullanmamız mümkün mü? Mümkünse kodları paylaşır mısınız?